Development Tools
HUB Client development tools
Development tools
HUB Client has built-in devtools for easer development, support and QA process.
# index.yml application configuration file
devTools: true
IMPORTANT:
If you enable devtools for development environment, it will be inherited by other environment-specific configs. In this case devTools parameter should be explicitly set to false in appropriate environment config.
Read more in Environment-specific entry points
# index.production.yml application configuration file
<<<: !include index.yml
devTools: false
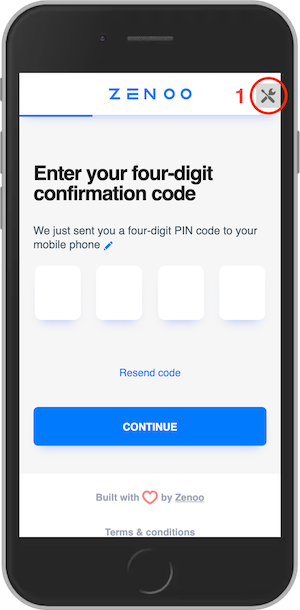
To toggle development tools panel click on the corresponding button (1).
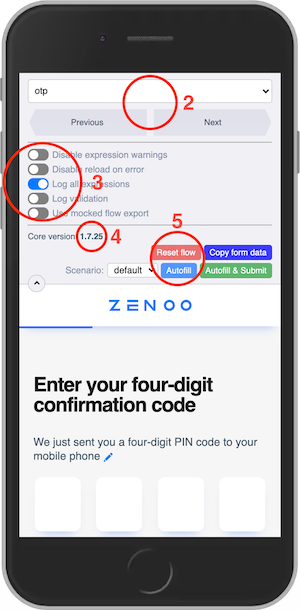
The devtools interface allows you to preview and navigate through all the pages in the application without the need to fill all the data every single time. As well as enable some extra logging or trigger Autofill feature for convenient testing.


Available features
- Select active route from dropdown by page name or switch to the next/previous one sequentially emulating a normal flow (2)
- Toggle extra logging and some other advanced features as (3):
- Disable expression warnings to toggle log warnings for failed
_!expression_or_!function_ - Disable reload to prevent the application from reloading after some error on submit action call
- Log all expressions to turn on log not only failed
_!expression_or_!function_, but also successfully resolved ones - Log form validations
- Use mocked flow export to prefill pages content with predefined BE responses
- Disable expression warnings to toggle log warnings for failed
- See core dependency version (4)
- Action buttons to control the flow (5):
- Reset flow button restarts the application and will send you to the first page of the flow
- Copy form data button puts into system clipboard JSON representation of currently filled user form data for the furher usage with Mocked input data feature
- Use Autofill feature with selected scenario
Mocked input data
In order to test DO application faster, there is a way to set mocked user input data and go through the whole flow by submitting dataset specific to selected scenario.
Create JSON file with the similar content like:
{
"default": { // Scenario name
"welcome": { // Route name
"firstName": "John" // User input data
}
},
"anotherScenario": {
"welcome": {
"firstName": "Edgar"
}
}
}
And inlcude it in YAML application configuration file
# index.yml application configuration file
mockData: !include ./mockdata.json
Mocked flow export
If you want the page to be displayed correctly in preview mode (navigated with devtools), there is a possibility to set mocked flow export, usually comming from BE.
# index.yml application configuration file
flowExport: !include ./flowExport.json
{
"application": {
"products": {
"creditCard": "Credit Card",
"loan": "Loan"
}
}
}
Updated 4 months ago